Unveiling the Secrets of Apple's Design
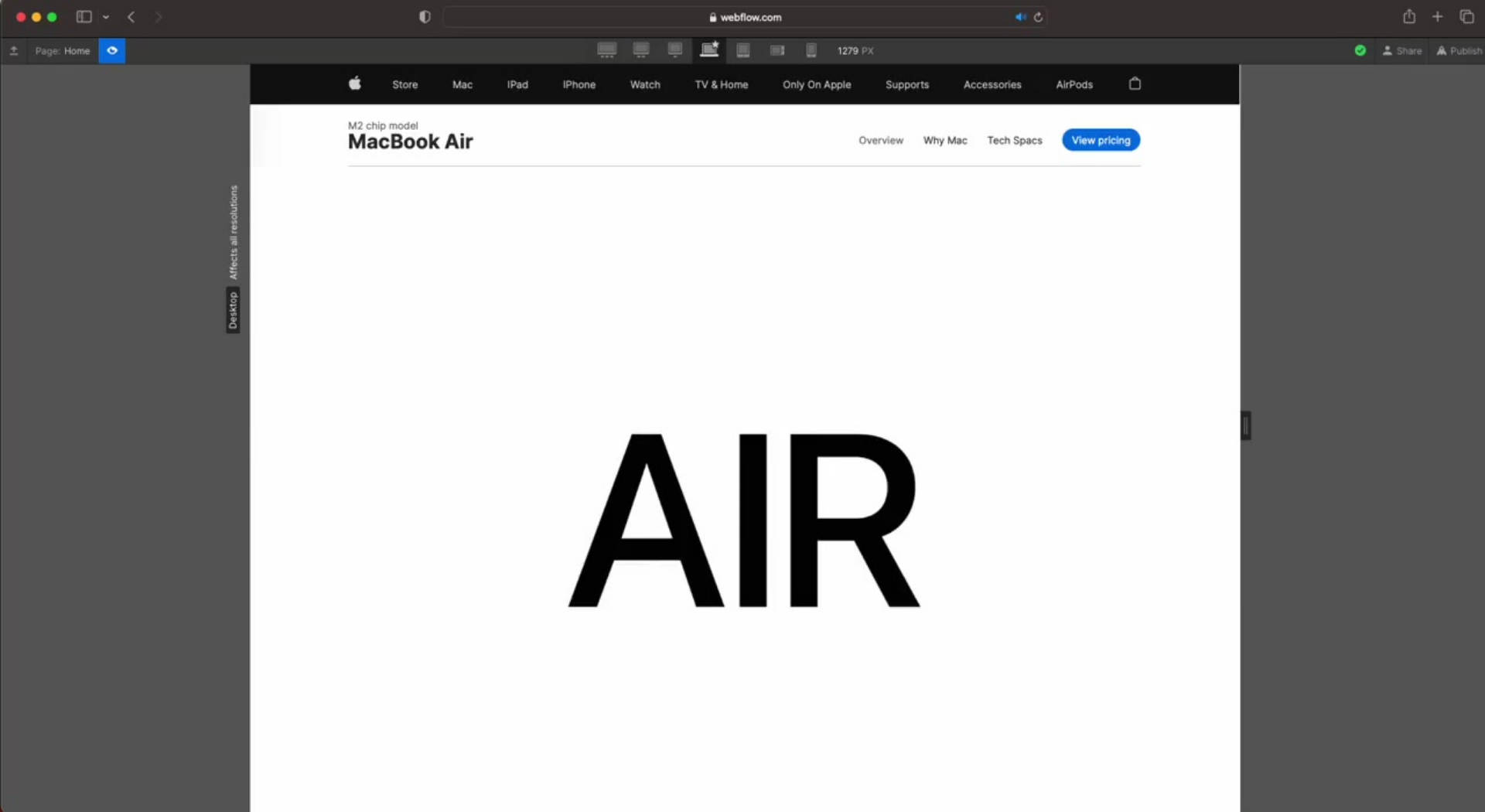
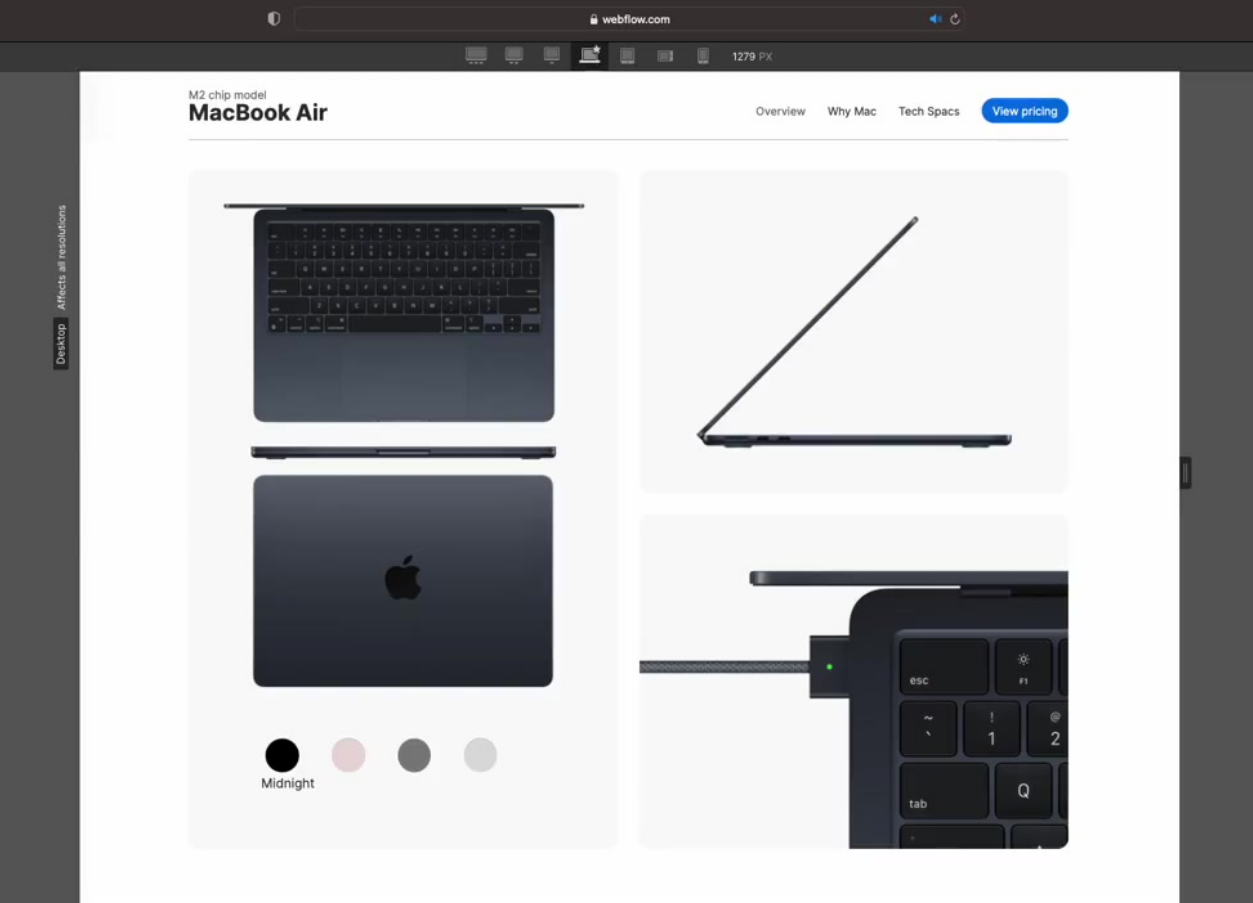
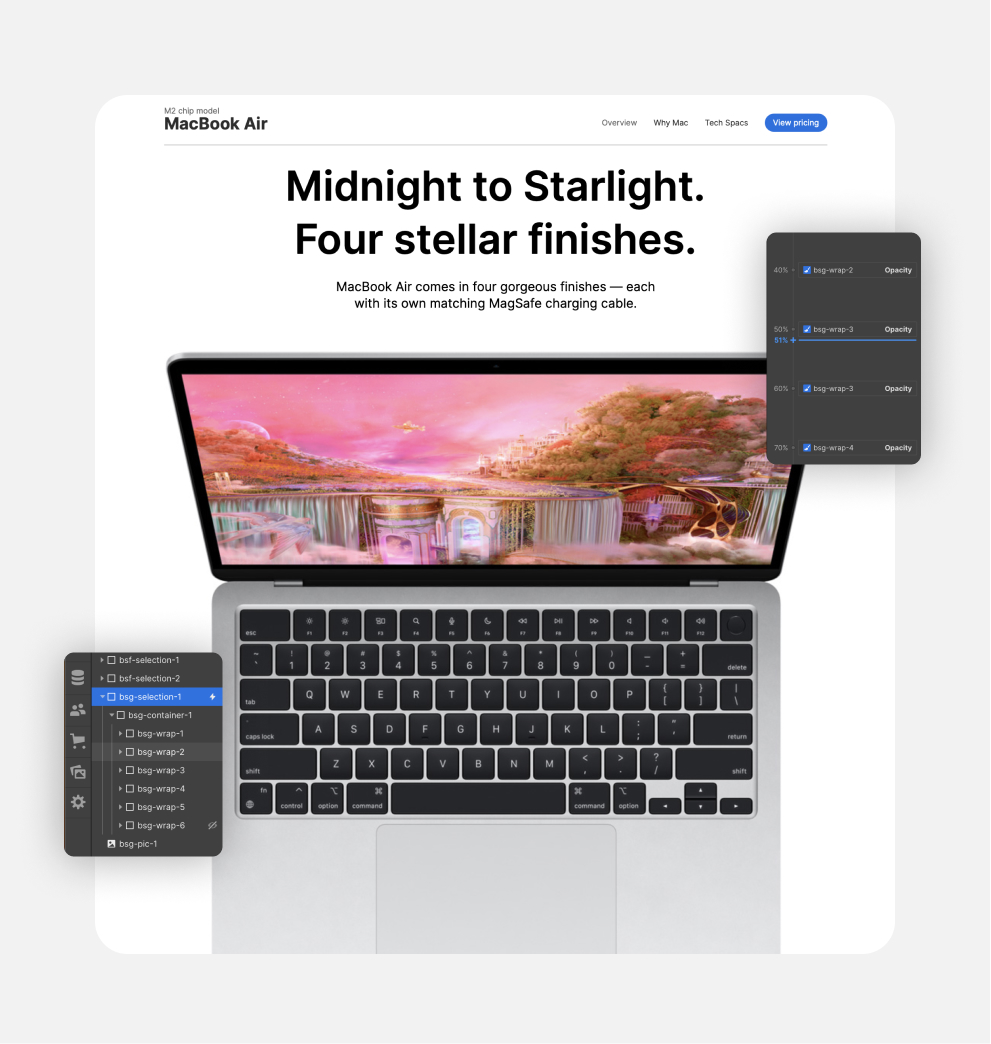
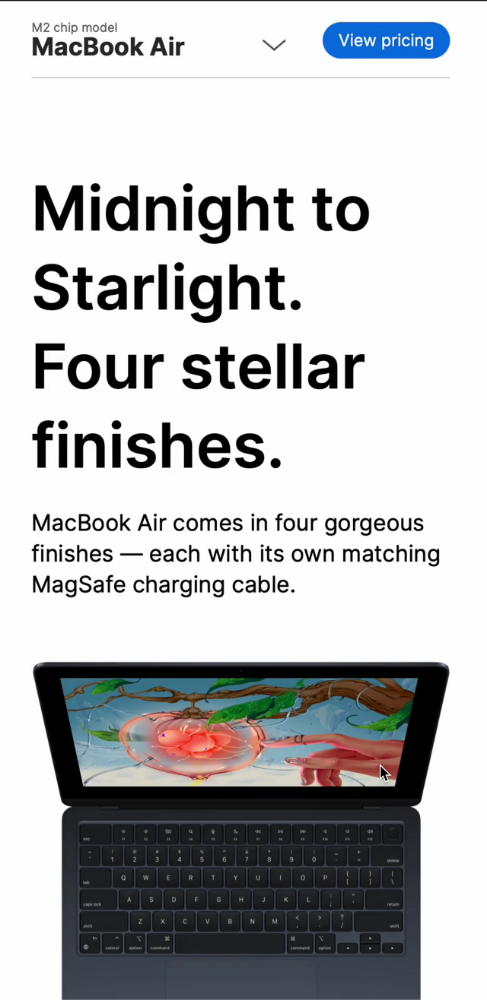
The MacBook Air landing page offers valuable lessons for UI/UX designers and developers. From understanding user experience (UX) principles to staying up-to-date on web design trends, studying this page provides insights into Apple's design language, communication strategies, and potentially their marketing approach.